TypeScript and APEX
TypeScript is a typed superset of JavaScript. That is, you can use the familiar JavaScript syntax you are used to, but where it gets enhanced is the fact it is can be strongly typed to give you compile time warnings.
The most example is the sum of two numbers. A typical JavaScript function would looks like:
By looking at this code, by the function name and the return statement, we can see that the idea would be to add two numbers together. In JavaScript, depending what the user passed in, it could do string concatenation, implicit type casting.
So if you do:
This will return 3
If you do:
This will return 12 (string concatenation).
Since we want this function to always add two numbers, using TypeScript, we can change the definition to be:
Now the TypeScript engine is always going to expect the inputs to be numbers. So in our TypeScript file, if we issue the same statement:
The compiler is going to complain and you won't be able to transpile into JavaScript code.
What's really neat, a colleague of mine Adrian Png, has gone ahead and created a TypeScript definition of the APEX JavaScript API reference (work in progress). Check out his project on GitHub. This project provides the documentation to start leveraging that good work that he has done, but for completeness, the basic steps are:
1. Ensure your project has been initialized with npm. Run:
..and follow the on screen prompts.
2. Install the library to your project folder by using npm:
What this does is installs the relevant node modules and updates your package json with the relevant dev dependencies.
3. Add a tsconfig.json file to your project:
4. Finally, add the following line to your TypeScript file:
So not only do we get parameter names, we get to know the expected types. Its worth noting, if you don't add the reference or there is parts of the API that haven't been compiled yet, the TypeScript engine will complain about not knowing about that object.
OK, so now with that covered - how can we use TypeScript in our APEX projects.
It's not immediately clear from the apex-nitro documentation (credit to Adrian Png for adding TypeScript support into Nitro), but if you navigate into the examples folder you will find a demo-typescript folder - great, we can leverage apex-nitro to develop TypeScript libraries for our next APEX project. If you don't have apex-nitro installed, install with npm by running:
They key thing is that the JavaScript processor will be set to be TypeScript. Save that. Now, following the set up guide for apex-nitro for your application, you just need to do a couple of tasks.
1. Create a new before header application process with a negative sequence so it's the first thing that runs. Set conditions to owa_util.get_cgi_env('APEX-Nitro') is not null and source to apex_application.g_flow_images := owa_util.get_cgi_env('APEX-Nitro');
2. Now, you will want to add a reference to your compiled script. Despite the fact we developed in TypeScript, the output will be JavaScript. So go ahead and somewhere in your application, add the following reference:
Now, this was a really quick and dirty example of using apex-nitro. For for full options and usage, you should read the docs.
Additional resources:
TypeScript website: https://www.typescriptlang.org
There is a good article on FreeCodeCamp that is worth having a read of: https://medium.freecodecamp.org/when-should-i-use-typescript-311cb5fe801b
The most example is the sum of two numbers. A typical JavaScript function would looks like:
function add(num1, num2){
return num1 + num2;
}
By looking at this code, by the function name and the return statement, we can see that the idea would be to add two numbers together. In JavaScript, depending what the user passed in, it could do string concatenation, implicit type casting.
So if you do:
add(1,2)
This will return 3
If you do:
add ("1", 2)
This will return 12 (string concatenation).
Since we want this function to always add two numbers, using TypeScript, we can change the definition to be:
function add(num1: number, num2: number): number {
return num1 + num2;
}
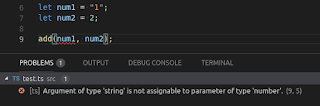
Now the TypeScript engine is always going to expect the inputs to be numbers. So in our TypeScript file, if we issue the same statement:
add("1", 2)
The compiler is going to complain and you won't be able to transpile into JavaScript code.
What's really neat, a colleague of mine Adrian Png, has gone ahead and created a TypeScript definition of the APEX JavaScript API reference (work in progress). Check out his project on GitHub. This project provides the documentation to start leveraging that good work that he has done, but for completeness, the basic steps are:
1. Ensure your project has been initialized with npm. Run:
npm init
..and follow the on screen prompts.
2. Install the library to your project folder by using npm:
npm install --save-dev https://github.com/fuzziebrain/orclapex-js.git.
What this does is installs the relevant node modules and updates your package json with the relevant dev dependencies.
3. Add a tsconfig.json file to your project:
{
"compilerOptions": {
"module": "commonjs",
"lib": [
"es6",
"dom"
]
}
}
4. Finally, add the following line to your TypeScript file:
/// <reference types="orclapex-js" />
Now, one of the JavaScript API's that has been done is the `apex.da` namespace, which has a function named `resume`. I'm using VSCode, so after adding that reference, there is also some code completion. Typping apex.da.resume give me this hint:
So not only do we get parameter names, we get to know the expected types. Its worth noting, if you don't add the reference or there is parts of the API that haven't been compiled yet, the TypeScript engine will complain about not knowing about that object.
OK, so now with that covered - how can we use TypeScript in our APEX projects.
It's not immediately clear from the apex-nitro documentation (credit to Adrian Png for adding TypeScript support into Nitro), but if you navigate into the examples folder you will find a demo-typescript folder - great, we can leverage apex-nitro to develop TypeScript libraries for our next APEX project. If you don't have apex-nitro installed, install with npm by running:
npm install apex-nitro -g
After you install, run apex-nitro config to set up your project. It should end up looking like this:
They key thing is that the JavaScript processor will be set to be TypeScript. Save that. Now, following the set up guide for apex-nitro for your application, you just need to do a couple of tasks.
1. Create a new before header application process with a negative sequence so it's the first thing that runs. Set conditions to owa_util.get_cgi_env('APEX-Nitro') is not null and source to apex_application.g_flow_images := owa_util.get_cgi_env('APEX-Nitro');
2. Now, you will want to add a reference to your compiled script. Despite the fact we developed in TypeScript, the output will be JavaScript. So go ahead and somewhere in your application, add the following reference:
#APP_IMAGES#js/app#MIN#.js
Now, this was a really quick and dirty example of using apex-nitro. For for full options and usage, you should read the docs.
Additional resources:
TypeScript website: https://www.typescriptlang.org
There is a good article on FreeCodeCamp that is worth having a read of: https://medium.freecodecamp.org/when-should-i-use-typescript-311cb5fe801b